Report
by Ron Southard
April, 2001
Step 1 l Step 2 l Step 3 l Step 4 l Step 5 l Step 6 l Step 7 l Step 8 l Step 9 l Step 10
It's
pretty easy to add background audio that will play when your page appears
in a Web browser. The hard part is determining whether you should do so,
or not, and if you do, which audio clip to use. Keep in mind that the
clip will play each time the page loads into the browser, so it's best
not to add audio to a page that the user must return to several times.
However, if the page won't get a lot of traffic, a little bit of background
music might be a nice addition.So,
remember who your audience will be? You must consider not only the type
of music, but also the kind of audio file it is. Which platform supports
which file, and, do you need to offer a plug in? By this time, they've
left your site. "Keep it Easy!"
Dreamweaver has three options on how you can accomplish the task at hand.
The
first way is the easiest, just create a link like this one: cosmos.mid
and the viewers
default sound player does the rest of the work.
One can also save target off of this? If you do? Please mention where
you got it :-)
The second way is a bit more fun! You have to go into the "Paramaters" Wooooo! This is where you are going to make the decision on "Control." But fear not, this is an easy place to be. Do watch out, and don't get lost like I did playing around with everything that had nothing to do with this report! CIS213 is going to be alot of fun!
What
I mean when I say "Control" is, do you want your audience to
have the option on hearing the tunes when the page opens, or letting them
decide by clicking on the buttons that are going to appear where you inserted,or
the correct word being "Embedded" the file. Either way, the
viewer can still shut it off if they want to.The controls for this page
are at the top.
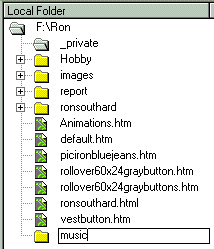
In the site
window create a folder and name it music, and bring into it the sound
files that you have choosen to embed.Then Put it onto the server.

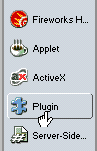
On the Objects,Common Pallet select Plugin, you can do this anywhere on the page, but remember that where you do it, is where the controls will appear. I put the controls up on top of the page so the viewer can see that right away.

Step 2
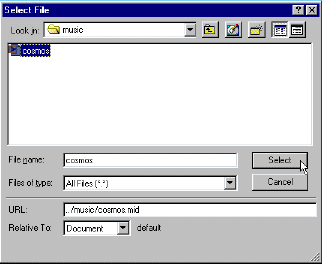
A Window appears, Select the music folder from your root folder and click on your sound file, then click Select

Step 3
At the same time, notice that at the bottom of the Document window in the <tag selection> area that there is another <tag> called <embed>
![]()
Step 4
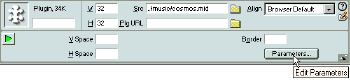
Also, the Properties Inspector has changed, so you can edit the Paramaters

Step 5
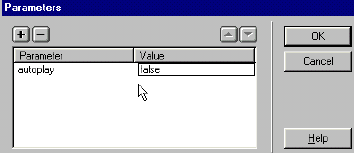
Click on the Paramaters button and a Paramaters window appears. Here is where you the WebMaster has to choose how your sound will arrive to the viewer. Under paramaters type autoplay > hit the tab key on your keyboard and type false. Click OK. This is where you just gave the viewer the option on whether he hears your sound.

For this page I did the music plays when page opens. I did not type in the word false.
Step 6
Put on the headset if you're in class, or turn the speakers on, and preview your page."Your done!"
Piece of
Cake !
Step 7
Sources for Sound Files
http://www.midifarm.com/
http://www.freemidi.com/
http://elbs.uel.ac.uk/walthius/webtunes/
http://www.geocities.com/Heartland/4630/
http://greg.simplenet.com/midi/
http://www.wavcentral.com/
http://www.midiweb.com/index2.html
http://www.geocities.com/Vienna/5606/index.html
Step 8
Site Crafters. Com,
Dreamweaver 3 HOT: Lynda Weinman
Step 9
Revised:
May 22, 2001
ronaldsouthard@students.gcccd.net
for:
CIS 212, Cuyamaca College
Thank
you, for visiting my website, please visit again!
@ http://studentweb.gcccd.net/ronaldsouthard /default.htm
Home | Hand Coded HTML | Hobby Page | Technical Report | Final Web Site
Step 10